Should Client Upload Images or Backend Service
Handling user uploaded images and other files on your website can be a time consuming task. Equally images grow larger, uploading and processing them becomes more and more than complex. For example, common upload issues for images and other files may relate to browser limitations, server configuration issues, memory and timeout issues. Specifically, handling user uploaded images on your website tin can exist a hassle. In this post, nosotros'll bear witness how Cloudinary'south deject-based image management service can help you lot turn user uploading into a lightweight functioning that bypasses your servers birthday.
How do you lot handle user file uploads today? If images are uploaded directly to your servers, this requires some heavy server-side processing, bandwidth and storage space. One way to offload images is to transfer them to cloud storage. Merely if you're handling the upload operation on your own servers (and so transferring them to the cloud), this is still wasteful of server resources.
A smarter option is to enable uploading of images directly from users' browsers to the cloud. In a previous mail, we showed how to practice this with Cloudinary's cloud-based image management solution, via our jQuery plugin. We also enable this for mobile apps via the iOS and Android SDKs. But this still requires a small server-side component to handle hallmark.
Now we're happy to introduce a new option that simplifies the upload process and completely bypasses your servers – Direct unsigned upload. You lot can now upload directly from the browser or app to Cloudinary with no predefined hallmark. Instead, upload options are controlled by centralized configuration. This is easier to implement and is more than suitable for modern customer-side and mobile apps with a fast, dynamic UI.
Cloudinary is a cloud-based, end-to-end media management solution that automates and streamlines your entire media asset workflow, from upload to transformation to commitment via multiple CDNs.
Previously, nosotros required that all images uploaded are signed with your account's API hugger-mugger. Now, yous can phone call Cloudinary's upload API without signing with your API hush-hush (we telephone call this 'unsigned'). This allows you to perform upload directly from a browser or mobile app without going through your servers at all. For security reasons, non all upload parameters can exist specified direct when performing unsigned upload calls.
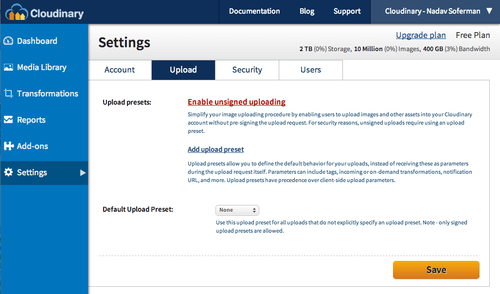
Showtime, y'all need to enable unsigned uploading for your Cloudinary account from the Upload Settings folio. If y'all don't take a Cloudinary account already, you can set information technology upwardly for gratis.

Enabling unsigned uploading creates an 'upload preset' with a unique name, which explicitly allows uploading of images without the API secret. The preset also defines which upload options volition be applied to images that are uploaded unsigned.
A preset proper name is randomly generated past default, to ensure uniqueness. You can edit this default name at any point in time, and define which upload parameters should be practical in this preset. The interface allows y'all to create presets, listing them, edit existing presets and delete unused presets. Read more about upload presets in this mail service: Centralized control for direct epitome upload.
At present, in order to perform unsigned upload, simply telephone call Cloudinary'south upload API while setting the upload_preset parameter to the unique name. No need to set the API Fundamental and Surreptitious credentials of your account.
The following code samples testify a direct unsigned upload API call in Objective-C for iOS, Java for Android and Ruby:
The 'unsigned upload preset' discussed in the previous section globally controls all upload requests coming directly from user browsers or mobile apps, which are not signed with the account API Secret. For instance, you can define via the preset that after upload, Cloudinary should eagerly generate thumbnails, marker images for moderation, detect faces, analyze colors and more – and these operations will be performed after every unsigned paradigm upload.
In addition to these global parameters in the 'unsigned upload preset', there are sure parameters you can specify for specific unsigned upload requests: public_id to assign a unique identifier to the uploaded image (while non overwriting an existing image with the same ID), tags to add tags, folder to shop the prototype in a binder, context key-value pairs of meta information, and face_coordinates to specify custom coordinates for incoming cropping or further thumbnail generation.
The following lawmaking samples testify a more advanced example: specifying a custom public ID of user_sample_image_1002, making information technology possible to after access the uploaded epitome, and assigning a tag to simplify direction of the images. In addition, nosotros testify an example of building a dynamic URL that performs an on-the-fly image transformation: generating a 150×100 face-detection-based thumbnail of the uploaded images for embedding in your awarding.
The response of the API call includes the public ID of the uploaded epitome, URLs for accessing the image through a CDN and boosted details. Hither'due south another example of Cloudinary's dynamic image transformation: a 150×100 face-detection-based thumbnail of the uploaded prototype.

Cloudinary'southward jQuery plugin allows you lot to hands add together an upload control to your web site, which allows to directly upload an image from their browsers to the cloud. At present yous can use dynamic Javascript code to add directly upload controls to your rich client-side spider web application.
Start, include Cloudinary's jQuery plugin and all dependent Javascript files (if you use our server-side customer libraries for rendering your pages, there are helper methods for including all required JS files).
<script src='jquery.min.js' type='text/javascript'> </script> <script src='jquery.ui.widget.js' type='text/javascript'> </script> <script src='jquery.iframe-transport.js' blazon='text/javascript'> </script> <script src='jquery.fileupload.js' type='text/javascript'> </script> <script src='jquery.cloudinary.js' type='text/javascript'> </script>
Code language: HTML, XML ( xml ) Now you can use the unsigned_upload_tag method to create a new tag specifying an unsigned direct upload. You need to specify the cloud proper noun of your Cloudinary business relationship and the unique name of an unsigned upload preset defined in your business relationship.
$('.upload_form').append($.cloudinary.unsigned_upload_tag("zcudy0uz", { cloud_name: 'demo' }));
Lawmaking language: JavaScript ( javascript ) Direct uploading is initiated automatically afterwards a file is selected or dragged. An input field is automatically added to your class with the identifier of the uploaded image for referencing in your model.
Farther upload options can be specified, and you lot can bind to upload progress and completion events, to update your application and UI accordingly. In improver, y'all tin transform an existing input file field into an unsigned direct upload widget.
Update (08/17): Brand sure your input field includes the proper name="file" and blazon="file" attributes.
The following sample Javascript code demonstrates these options. When an 'upload completed' call is received, it dynamically adds an image tag to the page, with a dynamically-generated 150×100 face-detection based thumbnail of the uploaded paradigm, while applying a saturation increase outcome.
$('.upload_field').unsigned_cloudinary_upload("zcudy0uz", { cloud_name: 'demo', tags: 'browser_uploads' }, { multiple: true } ).demark('cloudinarydone', office(e, data) { $('.thumbnails').append($.cloudinary.epitome(data.upshot.public_id, { format: 'jpg', width: 150, meridian: 100,crop: 'pollex', gravity: 'face', outcome: 'saturation:l' } ))} ).bind('cloudinaryprogress', part(e, data) { $('.progress_bar').css('width', Math.round((data.loaded * 100.0) / data.total) + '%'); });
Code linguistic communication: JavaScript ( javascript ) Direct uploading from the browser uses mod cantankerous-origin resources sharing (CORS) methods. In order to support quondam Internet Explorer browsers, you should place cloudinary_cors.html in the root of your web application (or gear up the callback upload parameter to the correct relative path or URL of this file in your web site).
When we introduced signed direct uploading from the browser a while ago, we added view helper methods for rendering direct file upload input fields from the server-side code of your favorite evolution frameworks.
If your web pages are rendered on the server-side and you nonetheless wish to back up unsigned uploads, you tin can use the following new view helper methods for Blood-red on Rails, PHP, Coffee and Node.js:
We've updated the sample projects of Cloudinary'due south client libraries (Ruby on Rails, PHP, Django, Java) to demonstrate unsigned directly uploading with server-side rendering of the initial upload control.
In addition, to demonstrate straight unsigned uploading in client-side-only apps, we've build a sample photograph album project in AngularJS. Our project uses the jQuery plugin to perform direct uploading to Cloudinary, and then uses Cloudinary to list uploaded images, further transform images, and deliver them via a fast CDN.
Direct uploading to the cloud from a browser or mobile app is very powerful. Unsigned uploading makes this much simpler to use in mod apps, while security measures are taken to find and prevent abuse attempts.
This ways that Cloudinary takes care of the entire epitome management flow – but call the upload API from your mobile app, or include a single jQuery line in your web app, and images are uploaded directly to Cloudinary. No need for a server-side component at all, you can control upload options using presets from a centralized location, and then dynamically transform your images and evangelize them from a fast CDN, using nothing but client-side code.
Direct uploading from the browser is ane of Cloudinary's nearly popular features. However, the need to generate server-side signature made usage a bit more circuitous, especially for mod, dynamic, client-side apps. With our new unsigned upload support, and the new utility methods of the jQuery plugin and other frameworks, we believe direct upload has become much simpler, and you should definitely effort information technology out. Any feedback will be appreciated!
- File upload and storage with Cloudinary
- Prototype Upload – Image Management for Developers
- Cloudinary's upload widget
- PHP file upload with Cloudinary
- AJAX file upload – Quick tutorial & time saving Tips
- Android file upload – Clone WhatsApp technology using Cloudinary
- Build a real-time photo sharing website in a few easy steps
- jQuery image upload plugin
Source: https://cloudinary.com/blog/direct_upload_made_easy_from_browser_or_mobile_app_to_the_cloud
0 Response to "Should Client Upload Images or Backend Service"
Postar um comentário